Squarespace CSS: Adding h4, h5, + h6 Styles
Feeling a bit limited by the available heading options in Squarespace? HTML allows for h1 through h6, h1 being most important, and h6 being least important, but not all of them are built into the platform. If you are in Squarespace 7.0, h1, h2, and h3 styles are available to you without adding any custom CSS to your site. If you are working in 7.1 you’ll notice the addition of the h4 tag.
In this post, I’m going to show you how you can use just a small amount of CSS and HTML code to add additional heading styles to your Squarespace site. You can copy and paste this code directly into your site.
If you are feeling limited by the heading options built into Squarespace, you are not alone! I absolutely love Squarespace for so many reasons, but when it comes to styling headings, I knew I needed a bit more freedom. Adding just a little bit of code allows for a lot more design flexibility.
Create More Options for Styling Your Headings on Squarespace
Besides creating additional styles, adding additional heading options can also help you to emphasize important information for your readers, as well as for search engines. HTML heading tags range from h1 all the way to h6.
Of course, you’ll want to put your most important text into the lower numbered h tags, and less important (but still notable) text can be placed into a higher numbered h tag.
Adding h4, h5, + h6 Styles to Your Squarespace Website with CSS
Add Custom CSS + a Code or Markdown Block
With this method you’ll be creating true h4, h5, and h6 tags to not only emphasize text for your site users, but also to be indexed by Google and other search engines.
After you’ve styled h1, h2, and h3 (+h4 in 7.1) in Squarespace’s style editor, you can add h4, h5, and h6 styles by adding a markdown or code block to your page.
Note that a code block is a premium feature and can’t be used on the personal plan. However, a markdown black can be used in the exact same way for our needs here.
For this tutorial we’ll just use the markdown block, but feel free to use this same code in a code block if you wish.
Let’s get into it!
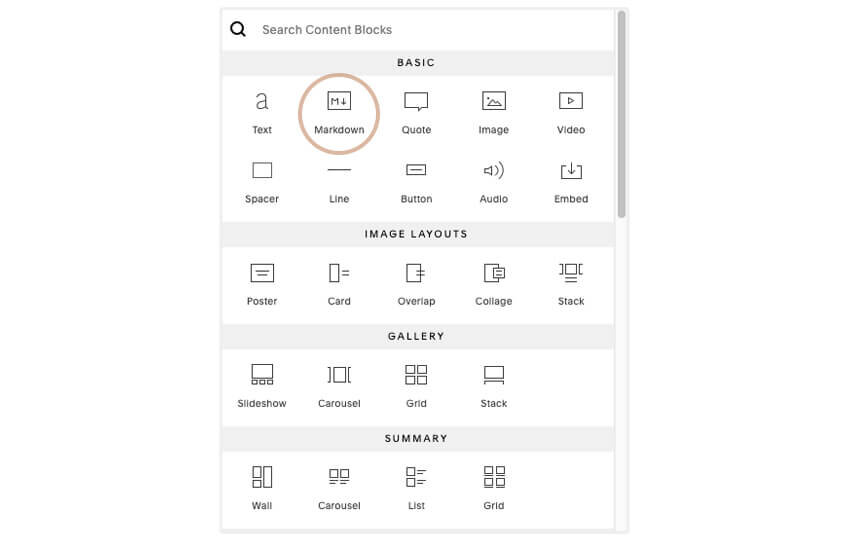
Start by inserting a markdown block. I like to do this first on a hidden page on my site that I name “moodboard.” A page like this is a great way to test out all the styles that appear throughout your site, and allows you to see them all together.
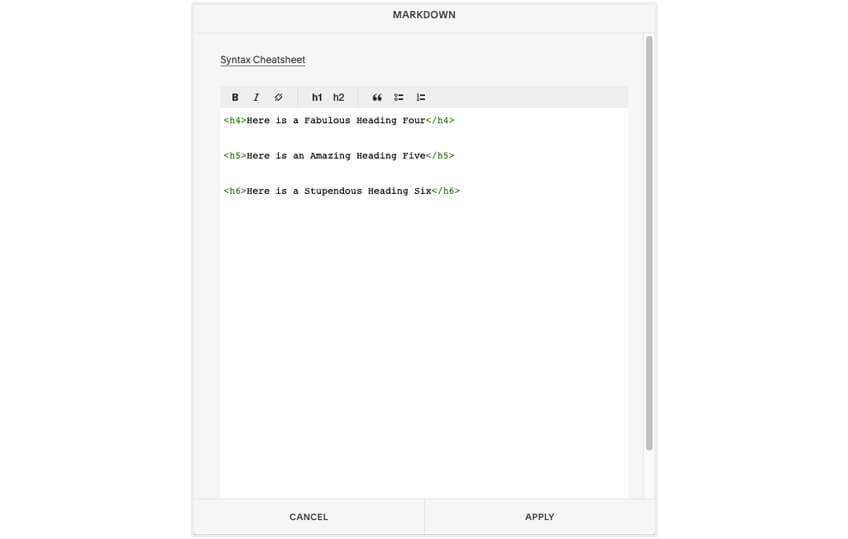
Copy and paste this HTML code into your markdown or code block on your test page:
<h4>Here is a Fabulous Heading Four</h4>
<h5>Here is an Amazing Heading Five</h5>
<h6>Here is a Stupendous Heading Six</h6>
Go ahead and hit the “apply” button.
Great! Now we have more headings, but they are still a little boring. So next we’ll head over to the Custom CSS window in order to style them.
From the main menu, navigate to Design > Custom CSS
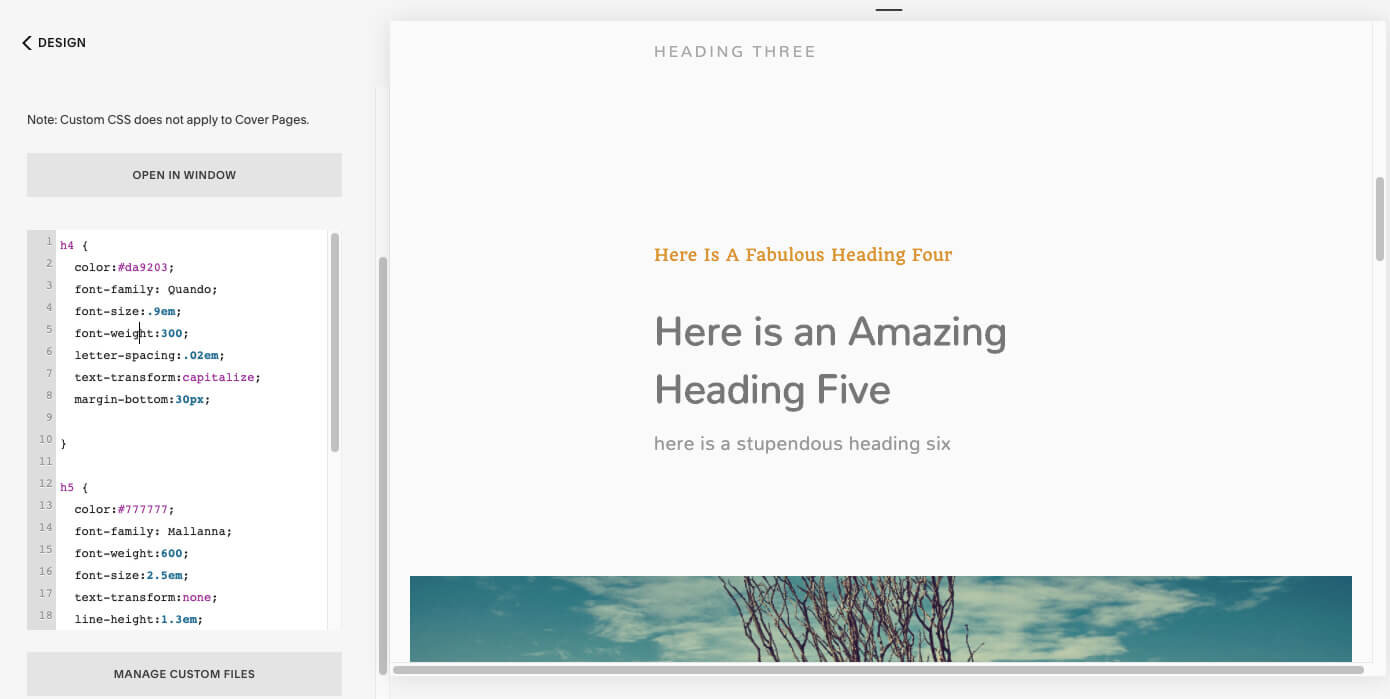
Copy and paste this CSS code into your custom CSS window in Squarespace:
h4 {
color:#da9203;
font-family: Quando;
font-size:.9em;
font-weight:300;
letter-spacing:.02em;
text-transform:capitalize;
margin-bottom:30px; }
h5 {
color:#777777;
font-family: Mallanna;
font-weight:600;
font-size:2.5em;
text-transform:none;
line-height:1.3em;
margin:0px; }
h6 {
color:#999999;
font-family: Mallanna;
font-weight:100;
font-size:1.2em;
text-transform:lowercase;
letter-spacing:.02em;
margin-top:10px; }
This code will give you what you see in the image below. You’ll want to change the values in each section to work with the styles on your site.
If you want to add emphasis to text for SEO (Search Engine Optimization) purposes only, you can also simply style an h6 tag, for instance, in the exact same way as your body copy.
Note that in order to name a font-family for your h4, h5, or h6, you will need to have used that font somewhere else on your site. So you’ll need to use the style editor to add the font to your site by styling your other text before adding your custom CSS.
Implementing h4, h5 + h6 on your Squarespace Website
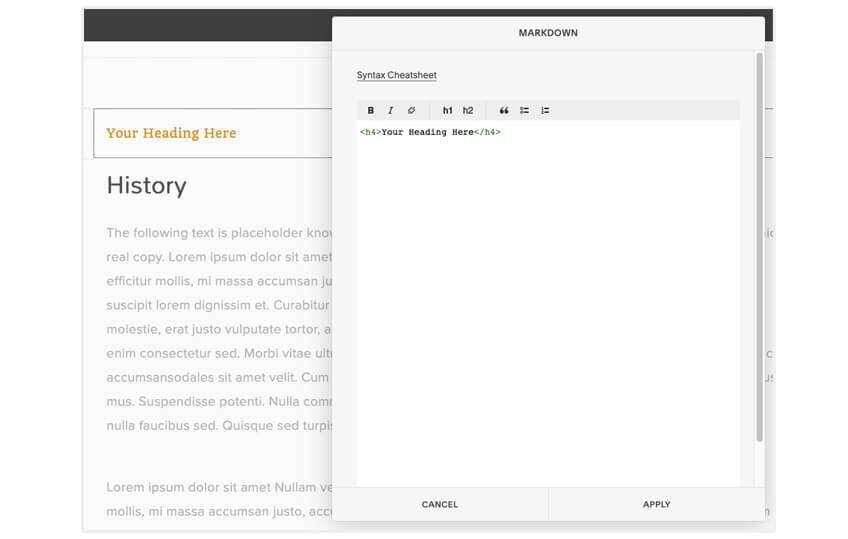
When you’re ready to use your newly added heading styles, add your markdown or code block onto your page and add your heading text between heading tags, like so:
<h4>Your Heading Here</h4>
There you have it! Now you have more styling freedom for headings on your Squarespace website.
Need help building a custom website on Squarespace? 🙋♀️ Yup! I can help ya with that! Check out my Custom Website service and see if it’s right for you.
Did this post help you? Or do you still have questions? Please leave a comment and let me know! I’m always happy to hear from you!
Don’t take off without snagging a copy of my Free Website Goals + Nav Workbook. This workbook will help you set clear goals for your website and navigation that will help you convert your site’s users into paying customers and clients!